Créer son thème enfant Wordpress
Ce tutoriel permet de créer son propre thème enfant Wordpress.
Lorsque vous installez un thème sur votre site WordPress, il se peut que vous apportiez des modifications dans le fichier CSS ou dans les fichiers PHP du site. Le problème est que lorsque ce thème sera mis à jour par ses créateurs et que vous décidez de mettre ce thème à jour sur votre site, toutes les modifications seront perdues.
Il existe heureusement une alternative à cela, les thèmes enfant.
Il s’agit d’un thème que vous allez créer qui reprend l’ensemble des propriétés d’un thème existant dans lequel vous pourrez apporter toutes les modifications que vous voulez et qui ne seront jamais écrasées lorsque le thème principal (que l’on qualifie de thème parent) sera mis à jour.
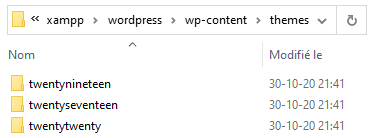
Pour faire un thème enfant, vous aurez besoin du thème original et de 2 fichiers que vous allez créer pas à pas grâce à ce tutoriel.